概述
RecycleView分页加载封装,简单方便,功能齐全
详细
代码下载:
一、场景:
在项目开发中经常使用到列表集合,而目前RecycleView已经取代ListView,但是RecycleView目前没有分页功能,这就需要我们自己实现,一下是我封装分页功能的使用方法。
二、分页实现:
RecycleView分页主要测量列表滚动到底部,根据不同场景返回不同的viewHolder,每个viewHolder中有不同的itemLayout
(position) { (position + == getItemCount()) { () { } } { }} 返回不同的viewHolder
RecyclerView.ViewHolder (ViewGroup parentviewType) { (viewType == ) { View view = LayoutInflater.().inflate(R.layout.)view.setLayoutParams(LinearLayout.LayoutParams(LinearLayout.LayoutParams.ScreenUtils.()))FooterViewHolder(view)} (viewType == ) { View view = LayoutInflater.().inflate(R.layout.)view.setLayoutParams(LinearLayout.LayoutParams(LinearLayout.LayoutParams.ScreenUtils.()))FailedViewHolder(view)} { View view = LayoutInflater.().inflate()BaseViewHolder holder = BaseViewHolder(view)holder}} 在判断列表滚动到底部的时候,判断后面还有没有更多数据,如果有,调用加载更多的接口回调,如果没有将isHasMore设置成false即可。
(RecyclerView recyclerViewnewState) { .onScrollStateChanged(recyclerViewnewState)(newState == RecyclerView.&& ((+ ) == getItemCount())) { .onLoad()}}(RecyclerView recyclerViewdxdy) { .onScrolled(recyclerViewdxdy)= ((LinearLayoutManager) recyclerView.getLayoutManager()).findLastCompletelyVisibleItemPosition()}
三、使用分页:
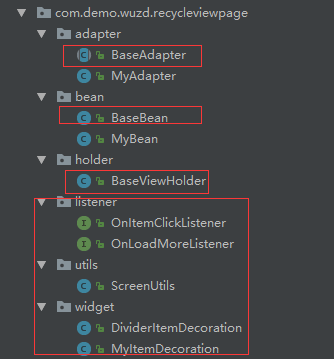
1、见demo中的BaseAdapter、BaseBean、BaseViewHolder和listener、utils、widget包中代码赋值到你的项目中;

2、创建自己的bean类,继承BaseBean
public class MyBean extends BaseBean { private String content; public String getContent() { return content; } public void setContent(String content) { this.content = content; }}
3、创建自己的adapter,集成BaseAdapter并实现setViewHolder方法
public class MyAdapter extends BaseAdapter { public MyAdapter(Context context, List list) { super(context, list); //设置项布局 setItemLayout(R.layout.layout_item); } @Override public void setViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof BaseViewHolder) { MyBean bean = (MyBean) list.get(position); BaseViewHolder baseViewHolder = (BaseViewHolder) holder; //获取项布局中控件设置内容 TextView tv = baseViewHolder.itemView.findViewById(R.id.tv_item); tv.setText(bean.getContent()); } else if (holder instanceof FooterViewHolder) { if (isHasMore) { ((FooterViewHolder) holder).getTvFooter().setText("正在加载中..."); ((FooterViewHolder) holder).getProgressBar().setVisibility(View.VISIBLE); } else { ((FooterViewHolder) holder).getTvFooter().setText("没有更多了"); ((FooterViewHolder) holder).getProgressBar().setVisibility(View.GONE); } } else { ((FailedViewHolder) holder).getTvFailed().setText("网络异常"); } }} 4、调用分页
1)初始化RecycleView
recyclerView.setHasFixedSize(true);LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);recyclerView.addItemDecoration(new MyItemDecoration(this, DividerItemDecoration.VERTICAL_LIST, true, 30));recyclerView.setLayoutManager(linearLayoutManager);recyclerView.setItemAnimator(new DefaultItemAnimator());
2)、设置adapter
private void initData() { for (int i = 0; i < 20; i++) { MyBean bean = new MyBean(); bean.setContent("第" + i + "条内容"); list.add(bean); } adapter = new MyAdapter(this, list); recyclerView.setAdapter(adapter); adapter.setOnItemClickListener(onItemClickListener); adapter.setView(recyclerView); adapter.setOnLoadMoreListener(onLoadMoreListener);} OnLoadMoreListener = OnLoadMoreListener() { () { (!.isHasMore()) { } (i = * i < * + i++) { MyBean bean = MyBean()bean.setContent(+ i + ).add(bean)} = + (== ) { .setHasMore()} .notifyDataSetChanged()}}
以上完成调用,没有使用其他第三方代码
下面是效果图

